Godot 3.x Action Buttons Plugin
A downloadable plugin
Buttons with icons indicating the relevant key or gamepad button. Includes three Nodes:
- InputDisplay: For displaying a specific button or key.
- ActionDisplay: For displaying a specific InputMap action and updating based on the current control method (keyboard/gamepad) and whether or not the action is being pressed.
- ActionButton: A button with an ActionDisplay icon, that can be triggered both on click/touch events like a regular button or by pressing the specified InputMap action.
InputDisplay
This node will display a specified user input, such as a keypress, a gamepad button (XBox, Sony, and Nintendo styles), or a direction on an analog stick or d-pad. Unless you really want to show a very specific symbol devoid of context or meaning, you should just use the ActionInput node (described below) instead.
Export Variables
sheet
A SpriteFrames tres file containing a default animation with 16 frames to represent the following, in order: 0. face button
- left shoulder button
- right shoulder button
- keyboard key
- a start/back button and longer keyboard keys like "Tab"
- a representation of a gamepad's face button layout, with the top button highlighted
- a directional pad
- a directional pad pressed upwards
- an analog stick
- an analog stick being pressed down (like L3 or R3 on modern gamepads)
- blank
- blank
- an analog stick tilted left
- an analog stick tilted up
- an analog stick tilted right
- an analog stick tilted down
overlay
A SpriteFrames tres file containing a default animation with 5 frames to represent the following, in order: 0. a directional arrow pointing up (to represent keyboard arrow keys)
- a DualShock "square" symbol
- a DualShock "circle" symbol
- a DualShock "triangle" symbol
- a DualShock "cross" symbol
font
A DynamicFont tres file containing a font to be used to display button/key symbols on the sprites.
gamepad_type
This will determine how gamepad buttons are represented. Each one shows the four face buttons (clockwise from the top), the left and right bumpers, the left and right triggers, and the left and right analog sticks being pressed down as:
- "xb": Y B A X LB RB LT RT L3 R3
- "ps": Triangle Circle Cross Square L1 R1 L2 R2 L3 R3
- "ds": X A B Y L R ZL ZR L3 R3
- "joycon": * * * * SL SR ZL ZR L3 R3
- the face buttons are represented with a symbol indicating the position of the face button instead of the letter/symbol on it
key_code
The KeyList or JoyStickList of the input to display.
pressed
Whether or not to tint the button with the pressed_tint value.
pressed_tint
Tint the button to indicate it is being pressed down when the pressed value is true.
compress_dpad_and_analog_sticks
When true, the standard directional pad or analog stick will be shown when the key_code value refers to the directional pad or analog stick being pressed in a certain direction. When false, the specified direction is shown.
axis
The direction of the axis if one is specified. 0 if the specified key_code is not an axis, 1 and -1 for positive and negative, respectively.
font_color
The font color of the symbol text.
xxxx_offset
How much the text or symbol on a given display type should be offset from the center of the Node. If you're using a custom sheet value, the default offsets may not match your sprite frames, so tweak these to your liking.
long_key_text_scale
The "long key" type (sprite index 4 in sheet) is used for keys/buttons that might have longer names, like "Tab", "Start" or "Enter." The display text will be scaled down to fit based on this value.
ActionDisplay
A node that inherits from InputDisplay. This Node will compare its action property against the InputMap (initially specified in the Project Settings) and will update dynamically based on the keys/buttons assigned to the action, what input methods are connected, and whether or not they're pressed. All ActionDisplay nodes belong to the action_display group, and when assigned to a valid action they will also belong to the action_display_[action] group (ex. action_display_ui_accept, action_display_ui_right).
Export Variables
All of the above, but gamepad_type, key_code, pressed, and axis will be overwritten as needed based on the ActionDisplay Node's action value and should not be manually set. Variables unique to the ActionDisplay are:
action
The name of an action, as specified in Project Settings > Input Map. This Node will show which button/key should be pressed to trigger this action. If multiple events of the same type (such as multiple InputEventKey mappings), the first one will be used. For example, the default ui_accept action accepts both the Enter key, Space key, and Device 0, Button 0 (DualShock Cross, Xbox A, Nintendo B) as its events. When no gamepad is plugged in, this Node will depict an Enter key - not the Space key. If a gamepad is plugged in, this Node will depict a button with a cross symbol, A, or B in it, depending on the type of gamepad.
gamepad_slot
The device id to compare this action against. In the Input Map, when you see things like Device X, Axis 0 or Device X, Button 3, this is the X.
pressable
If true, this Node will display a "pressed" graphic (based on the pressed_tint) when the action key/button/axis is pressed. If false, this Node's graphic will not change based on player input.
prefer_axis
If an action has both an InputEventJoypadButton and InputEventJoypadMotion mapped to it (such as ui_left being mapped to both the left directional pad and left on the left joystick), set this to true to show the InputEventJoypadMotion's graphic (the left analog stick) or false to show the InputEventJoypadButton's graphic (the left directional pad). If the action only has one or the other, this variable is ignored.
Functions You Might Call
set_action(a:String)
If you wish to update the action of this Node in code, you can just call $ActionDisplay.action = "ui_accept" and this setter function will be called, but if you need to, you can also call this function using the Node's group (get_tree().call_group("action_display", "set_action", "ui_accept")). The main reason you might want to use this technique would be if you're reassigning the controls for an action, then you can trigger a refresh of all relevant Nodes with get_tree().call_group("action_display_your_action_name", "set_action", "your_action_name").
Godot Editor Note
While the InputDisplay will always update automatically in the Godot Editor, the ActionDisplay will not update based on the action value due to the behavior of the Input Map settings in Godot. To my knowledge, there is no fix for this in Godot 3.4. If you wish to see how the Node looks in the Editor, you can set the gamepad_type, key_code and axis manually in the Inspector panel to preview the styles. However, they will be immediately overwritten based on the action value at runtime.
ActionButton
A Button with a dynamically updating ActionDisplay as its icon. button_down, button_up, and pressed signals are emitted as they would be for a normal button, but will also be emitted when the user presses/releases the relevant action.
Export Variables
custom_display_action
By default, this uses an ActionDisplay with its default styles applied as its icon. If you want to change things (like the sheet and font), just make a new scene with just your customized ActionDisplay in it, save that scene, and select it here.
action
The InputMap action you want to tie to this button. Passes the value down to the action variable of the ActionDisplay.
icon_size
If you're using a custom_display_action and your icons aren't 64x64, resize them here.
Example Project
Example.tscn
Just shows off a the nodes a bit. Nothing really special here. Main thing of note is that when you connect/disconnect gamepads, you can see the ActionInput Nodes updating automatically.
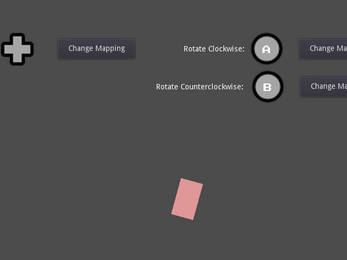
Button Remapping Example.tscn
A scene with a rectangle you can move and rotate, with the ability to remap the controls. When Manually configure Movement Directions is unchecked (as it is by default), the remap will try automatically updating all four directions based on your input. If you press something on your gamepad's directional pad, it'll automatically map up to directional pad up, down to directional pad down, left to directional pad left, and right to directional pad right. This will also work with the left and right analog sticks on a gamepad. When this is checked, you can manually specify unique inputs for each of the four directions.
ActionButtonTest.tscn
Showing off the ActionButton Node. Two buttons that can be activated by clicking or pressing the relevant key/button.
License
Copyleft, but, like, whatever. If you've read this far and you're some new indie gamedev or something who really thinks this code will help you but for some reason you're very determined not to open source your game for whatever reason, I think that's weird but realistically don't care. If your game or project makes less than $1,000 or something, you can interpret this as me granting you a license to use this code in your proprietary game. If your project makes more than that, either release its source under a license compatible with the AGPLv3, take my code out of your project, or send me ten bucks.
| Status | Released |
| Category | Tool |
| Author | Haunted Bees Productions |
| Made with | Godot |
| Code license | GNU General Public License v3.0 (GPL) |
| Asset license | Creative Commons Zero v1.0 Universal |
| Average session | A few seconds |
| Inputs | Xbox controller, Gamepad (any), Playstation controller, Joy-Con |
| Links | Source code |
Download
Install instructions
Copy addons/input_button into your project (final path should be res://addons/input_button).
In the Godot Editor, go to Project Settings > Plugins and enable the Input Button Plugin. You can now add InputDisplay, ActionDisplay, and ActionButton nodes to your project.

Leave a comment
Log in with itch.io to leave a comment.